GoJS Floorplanner with
This sample demonstrates a floor planning app built with GoJS and Svelte 5.
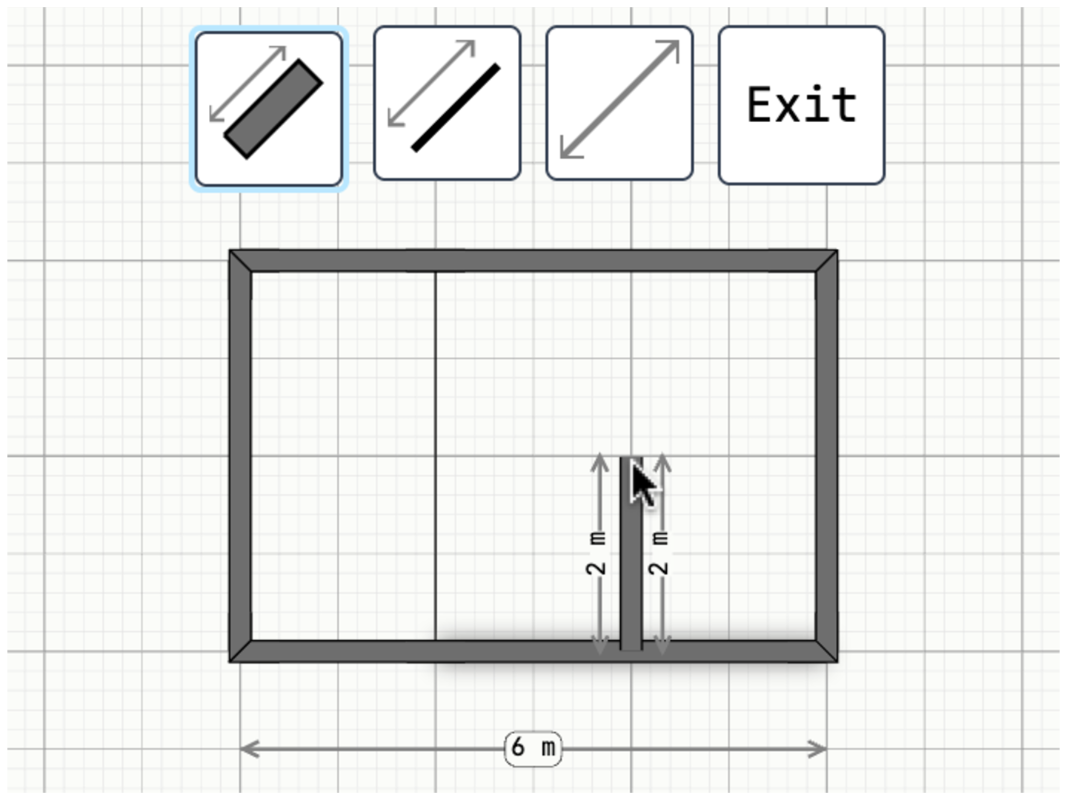
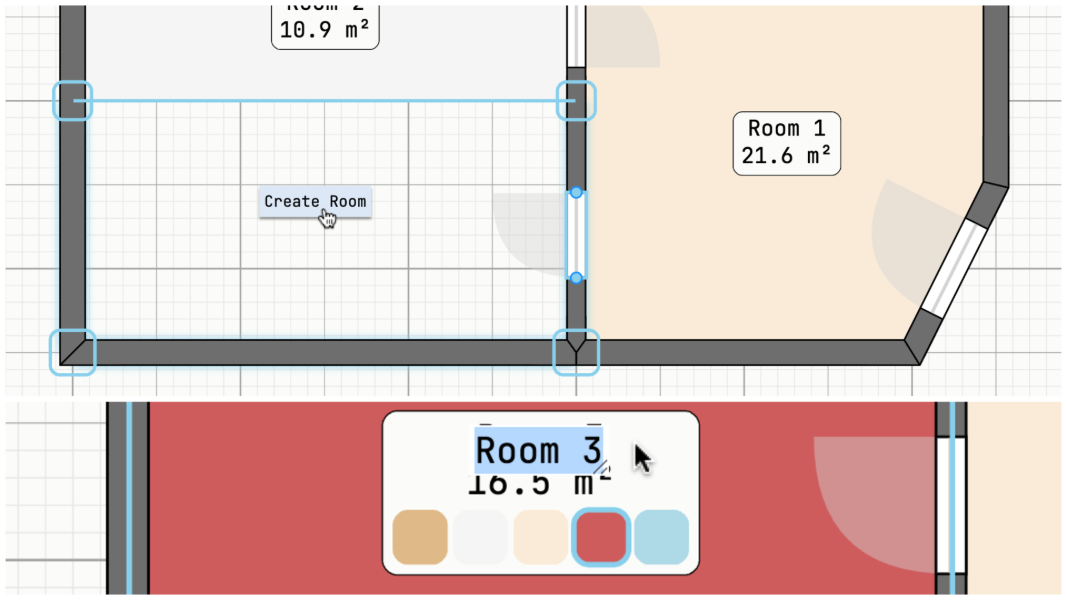
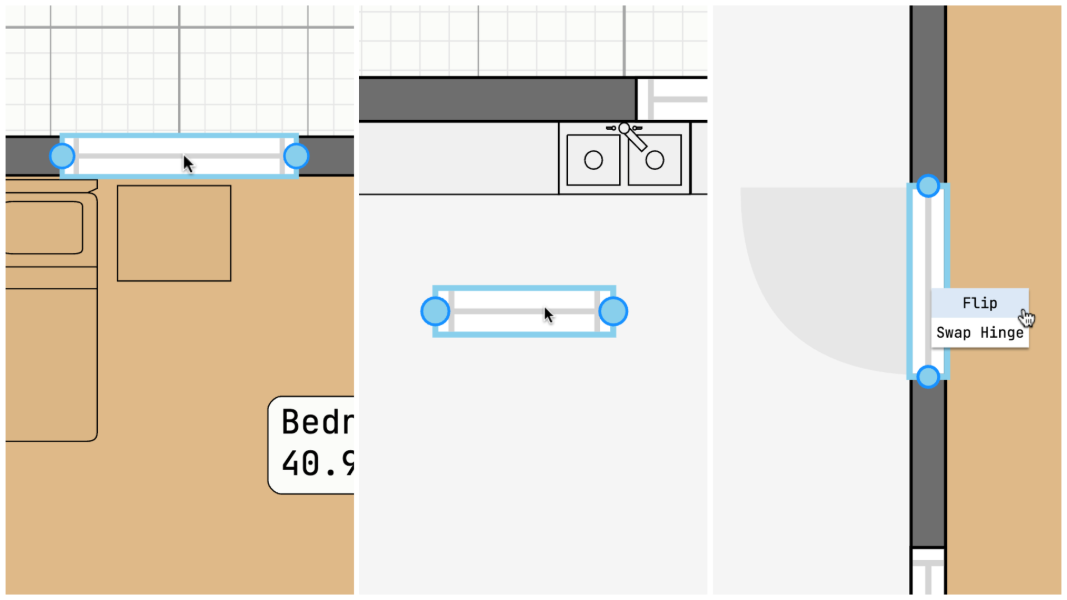
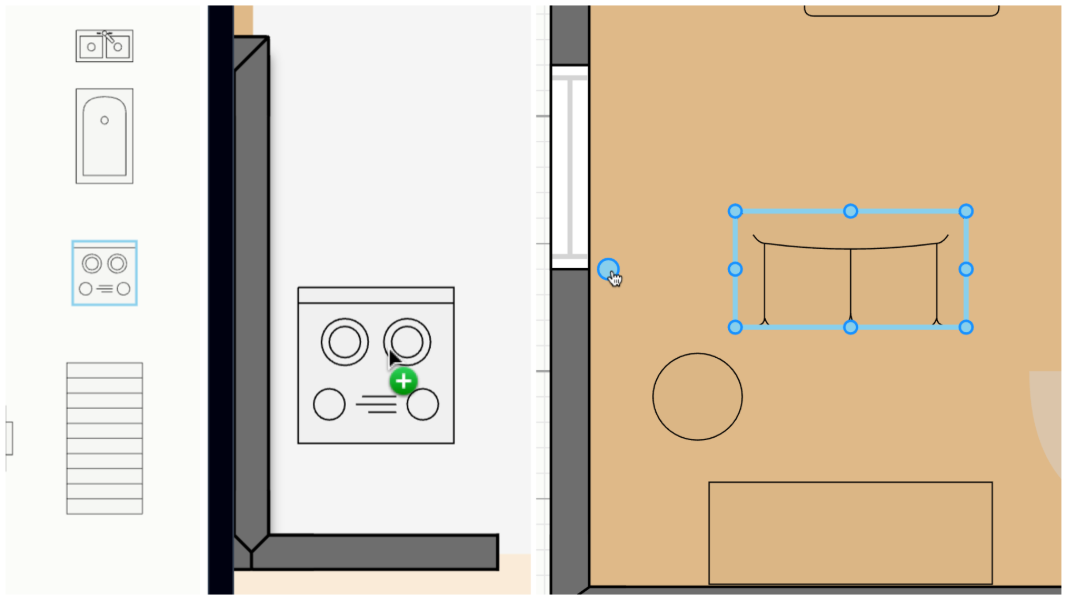
Along with the main diagram, it uses a palette and custom tools for dragging parts, building walls, and resizing wall parts.
Click the question mark at the top right of the page for more info on how to use the floor planner.