Powerful Diagrams
For Every Industry
GoJS is the modern diagramming framework for rich and interactive data visualizations.

GoJS is the modern diagramming framework for rich and interactive data visualizations.

GoJS is used to create interactive diagrams to visualize, monitor, and edit your systems.

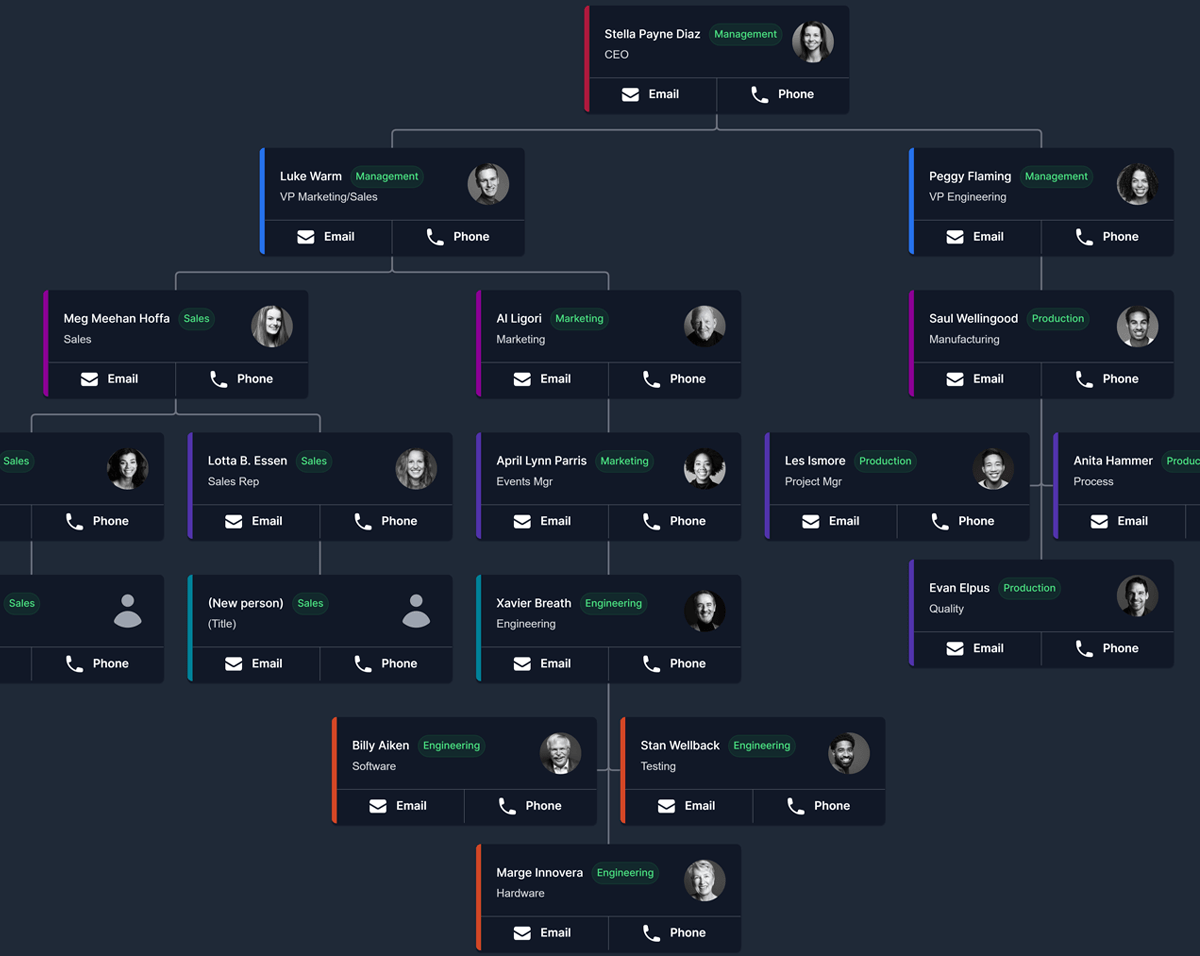
Create classic org charts. Leverage GoJS to allow users to easily interact with their org charts, editing relationships, collapsing levels, and more.
Represent relationships
GoJS powers visualizations in every sector, including industrial planning, security, organization management, consumer apps, and more.



















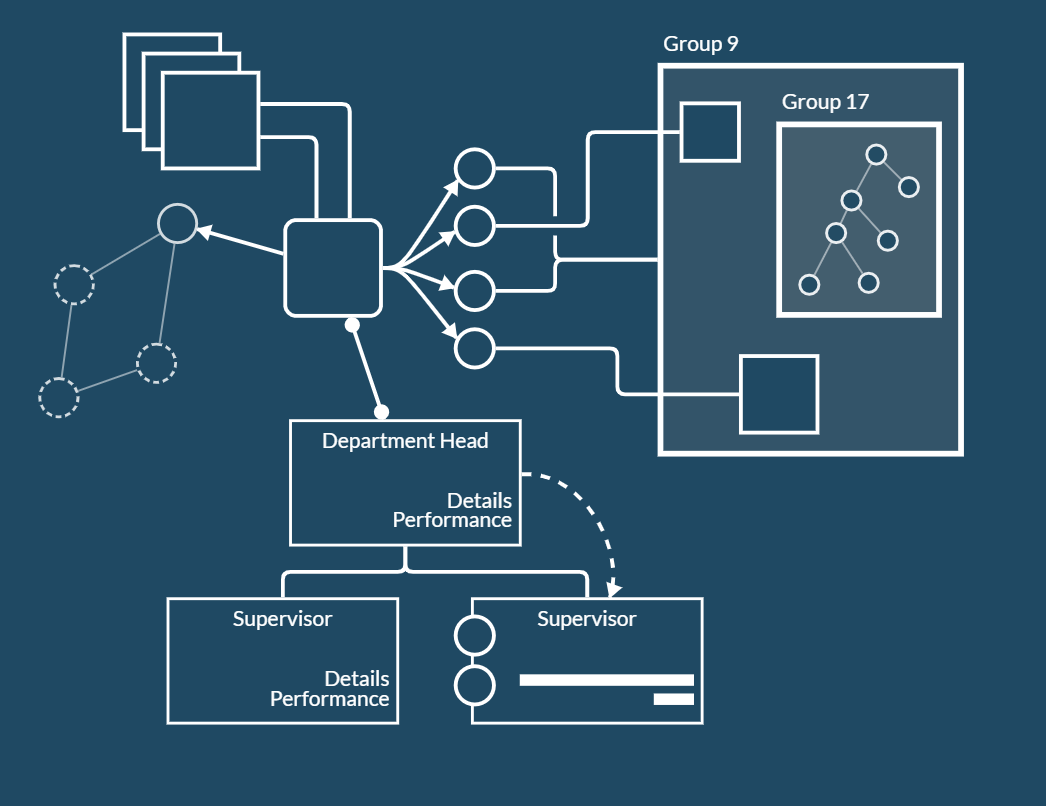
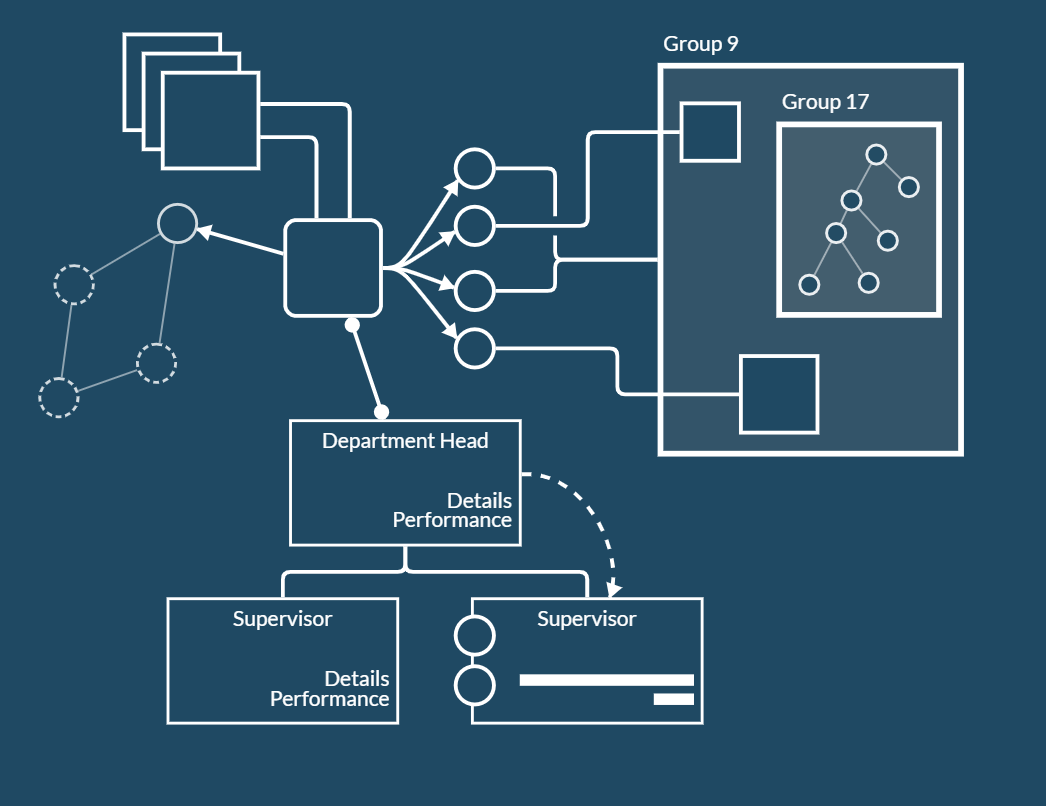
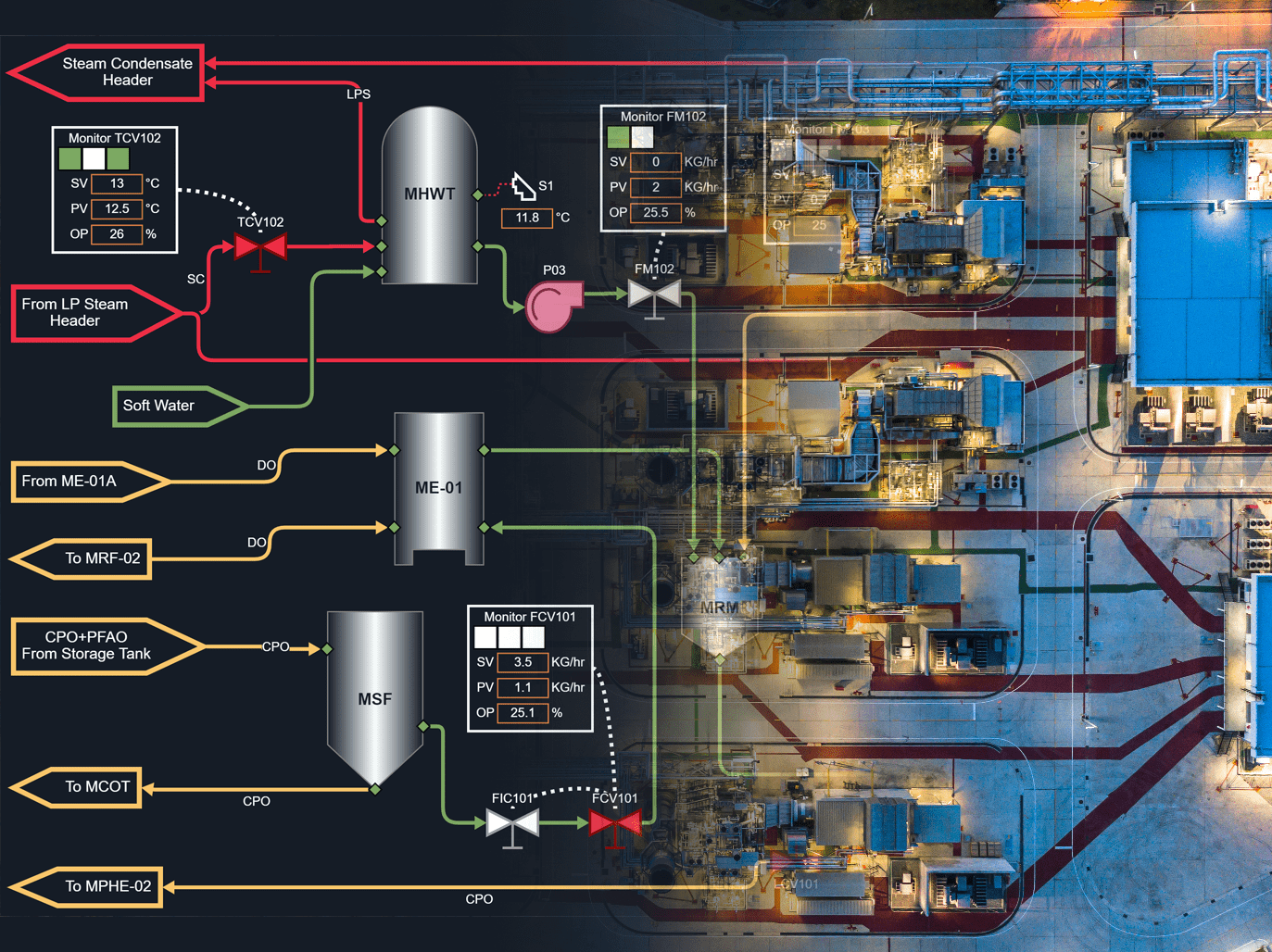
GoJS is ideal for industrial monitoring and control systems. Create SCADA tools, visualize flow, and see your processes more clearly.
Process organization
Northwoods prides itself on over 25 years of developer to developer support for all our diagramming libraries. Want to get started faster? Register for support during evaluation and we'll help with a proof-of-concept and template design.
Register for evaluationDevelop faster
Built-in layouts, and many samples of custom layouts to be used or adapted.
Learn more
Quickly set the look for your diagram parts while keeping appearance separate from data.
Learn more
Automatically keep your data in sync with your display, and vice versa.
Learn more
Users can easily undo and redo, and cancelled tool operations can be rolled back.
Learn more
Use common keyboard commands and gestures, which can be customized.
Learn more
Groups provide subgraphs to apply different rules or layouts to their members.
Learn more
Tools can be customized and extended to give your users the interaction they need.
Learn more
Execute custom logic or notifications when users perform certain actions or key presses, or disable different interactions altogether.
Learn more
Context menus and tooltips are built-in, and can be extended in-canvas or with HTML.
Learn more
With no dependencies, you can use GoJS anywhere. Leverage it in React, Vue, Angular, or Svelte apps, or in your Node or Electron apps.
Use gojs-react, our component library, to simplify your GoJS React integration.
Learn more
We maintain a Vue 3 integration sample to help speed up your app development.
Learn more
Check out our other component library, gojs-angular, and get your Angular diagrams up and running.
Learn more
GoJS can integrate into your Svelte app with just an install and a div.
Learn more
Start from over 200 sample apps that demonstrate flowcharts, org charts, mind maps, UML diagrams, BPMN diagrams, graph editors, data visualization, custom tools and layouts, and much more.
View samples
Get started with a step-by-step description of how to build a JavaScript diagram in HTML using GoJS and some model data.
See tutorials
Read our introduction for an overview of GoJS concepts and features, including hundreds of live interactive examples embedded right in each page.
Read intro pages
Read our comprehensive documentation for an in-depth reference of the entire library.
View API
By Northwoods Software